Hack Your Heart
写这个主题是因为我在Hugo的主题仓库里没有找到喜欢的主题。
因为我是一个黑客脚本小子,我想要更有黑客风格的博客,但是没找到。于是想要自己写一个博客主题。
由于我不会前端,写这个主题十分困难,许多HTML、CSS、JS、F12花哨调试 工具都是我现学的。这个主题也是我边学边写。
特色
没什么特色,都是一些基础功能,你能在其他主题看到相同功能。
许多细节真的非常难搞。搜索功能我很满意,它快速美观。代码块部分结合 Chrome 自定义效果,目录自己写的,各种公式、javascript 其中各种冲突,搞得累死我了。
尤其是代码块的表格显示,行号冲突,锚点冲突,又没有复制按钮。其中魔改了一个js,其中许多搞笑的bug,不过都解决了。
i18n还没搞
虽然页面布局有所借鉴,但都是我自己写的代码,代码非常烂,好在性能还行。我尽量加上了懒加载和Hugo自身的资源引用语法。性能够我自己用了。
首页参考Hack The Box Academy中Dashboard的 Modules 页面,色系同HTB:

Hugo没有心目中的黑客主题,相近的大概是:https://hackingcapitalism.io/(二开自hello-friend ),新的hello-friend-ng也不太行
其实 phithon、y4tacker,风格都不错,他们那个暗黑主题不喜欢。白色的推荐 ol4three 和 X1r0z
由于我之前使用的 hexo-theme-aurora 有大量封面图,也舍不得扔掉那么多封面。
其次是 3gstudent 的,非常不错,但是感觉差了点什么,类似的最好的就是 ficurinia,真的漂亮,但我都看那么多了,不如自己搞
主题参考了Fixit、ficurinia等等的实现思路
很早以前我就喜欢HTB风格,漫画图标,酷的配色。黑客浸入感极强。比国内一些CTF、靶场好太多了。国内许多靶场就喜欢搞个普通烂大街的蓝色科技感驾驶舱大屏
现在不是很懂前端,大学学的三剑客貌似没啥用,于是边学边写
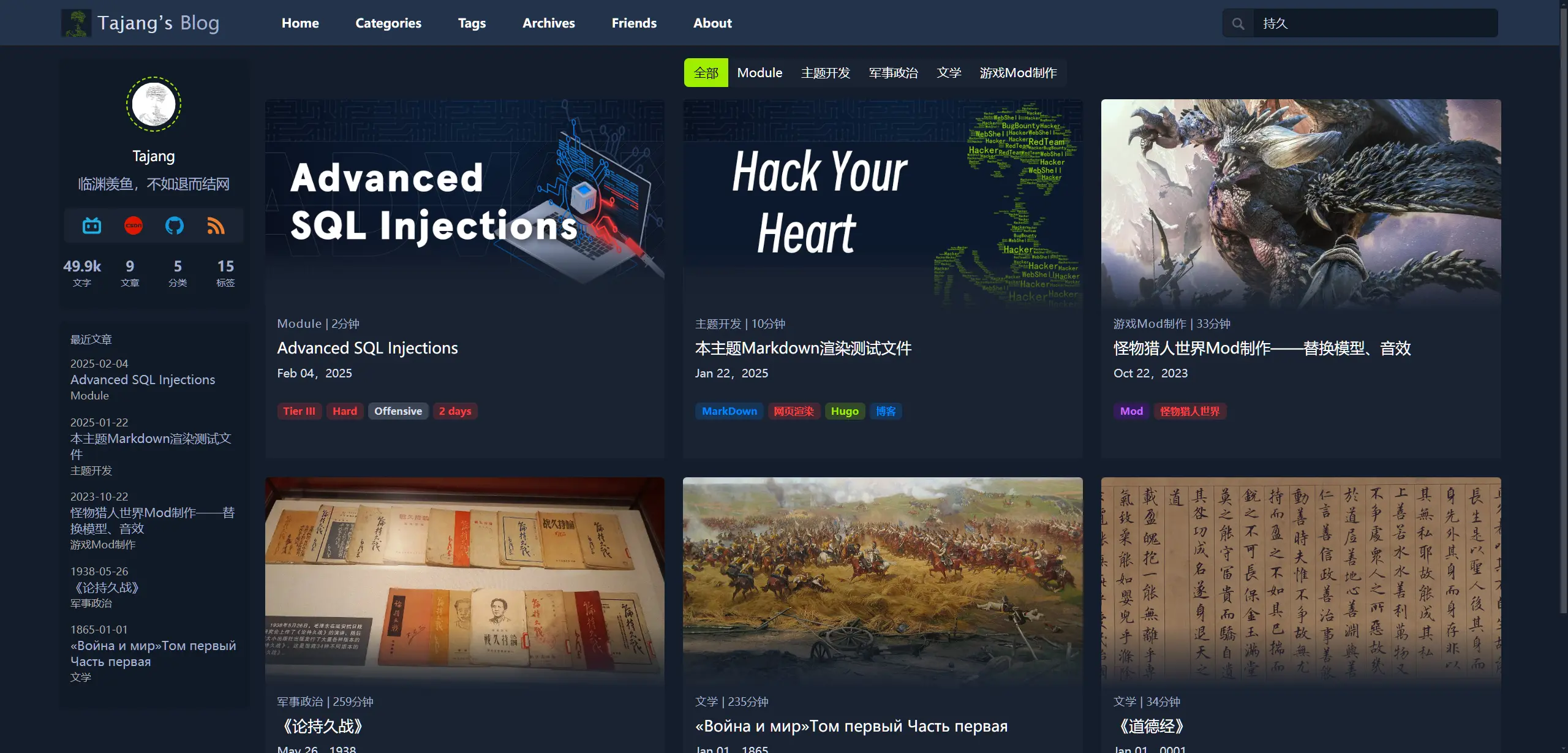
主页/Home:

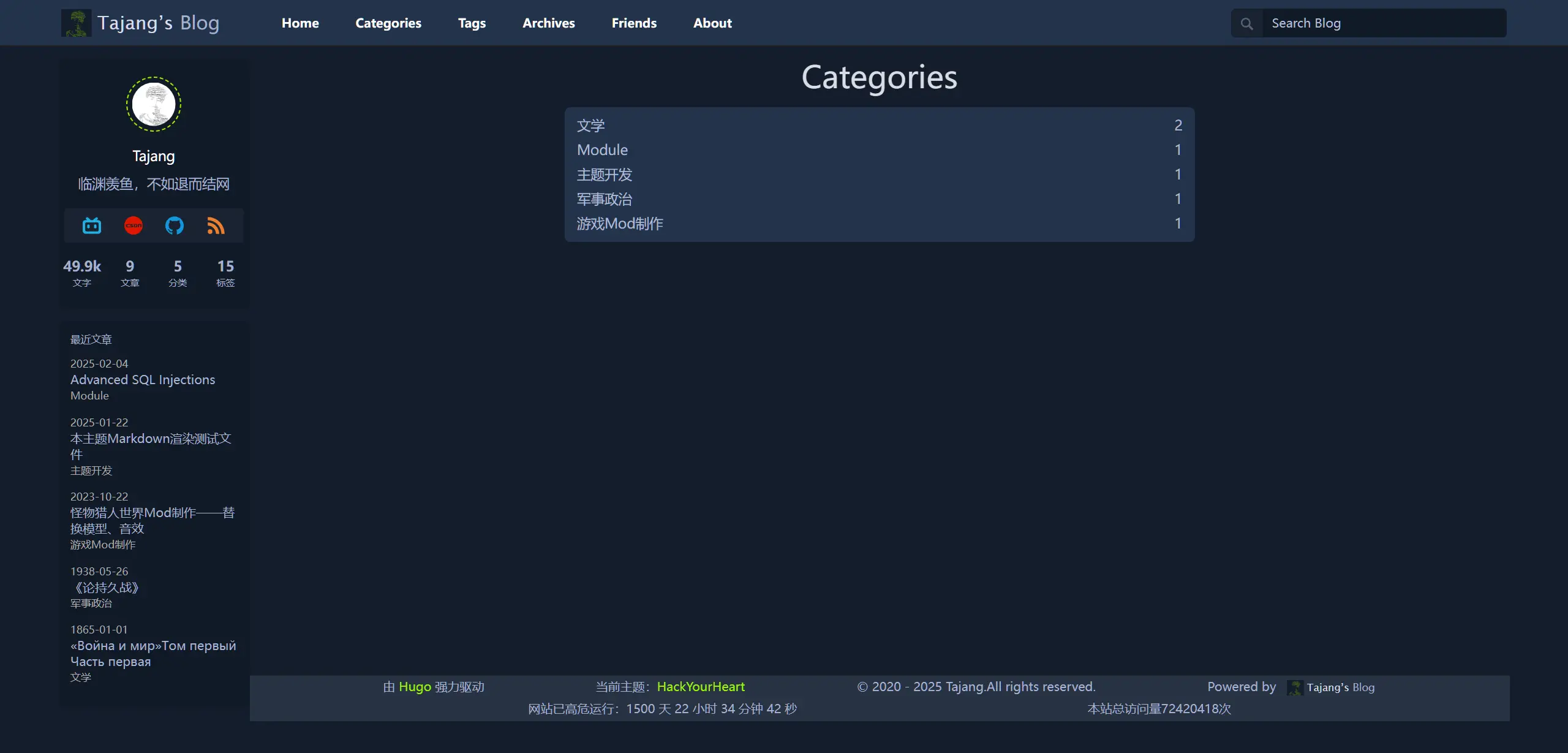
分类/Categories:

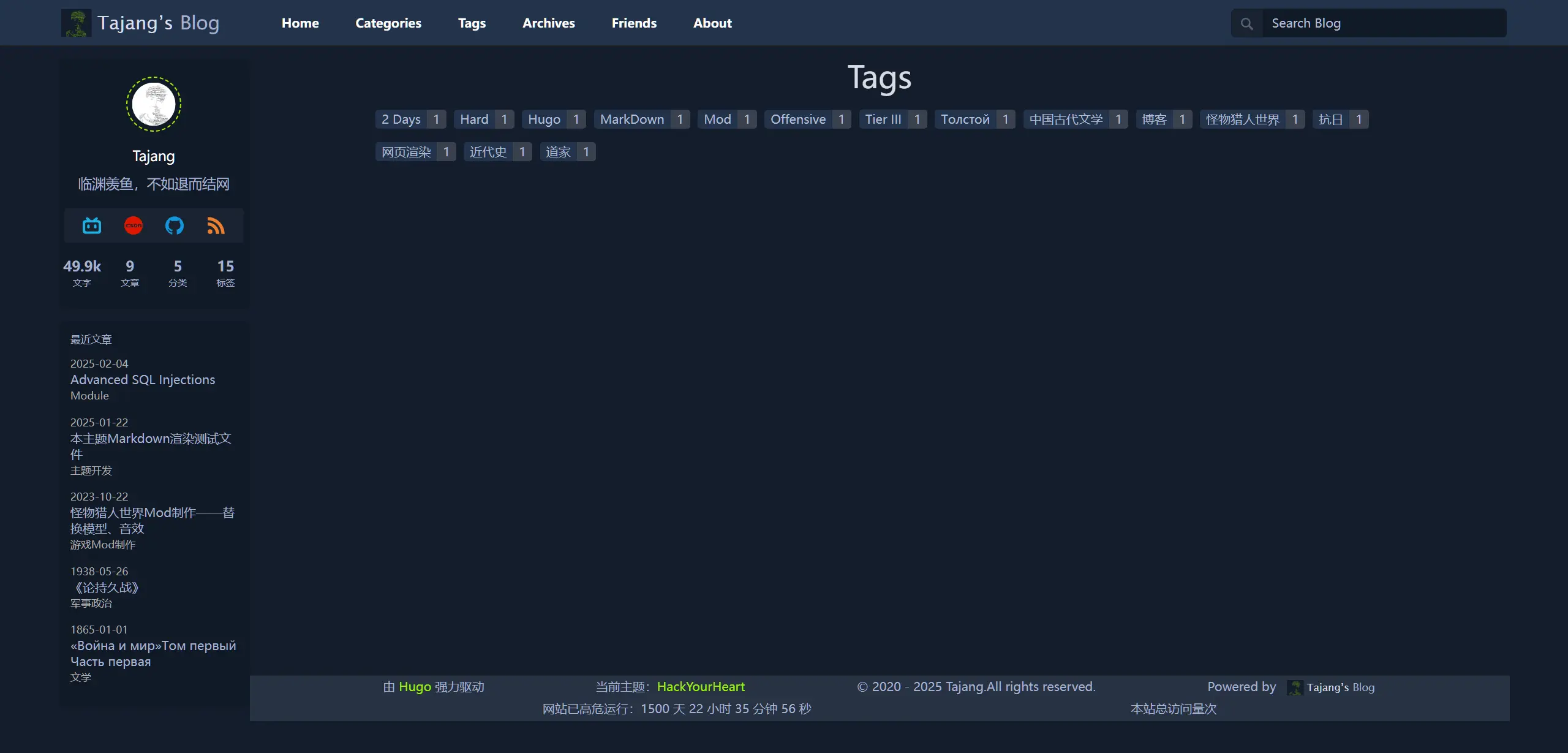
标签/Tags:

存档/Archives:

朋友/Friends:

关于/About:
这里就是markdown直接写

文章/Post page:

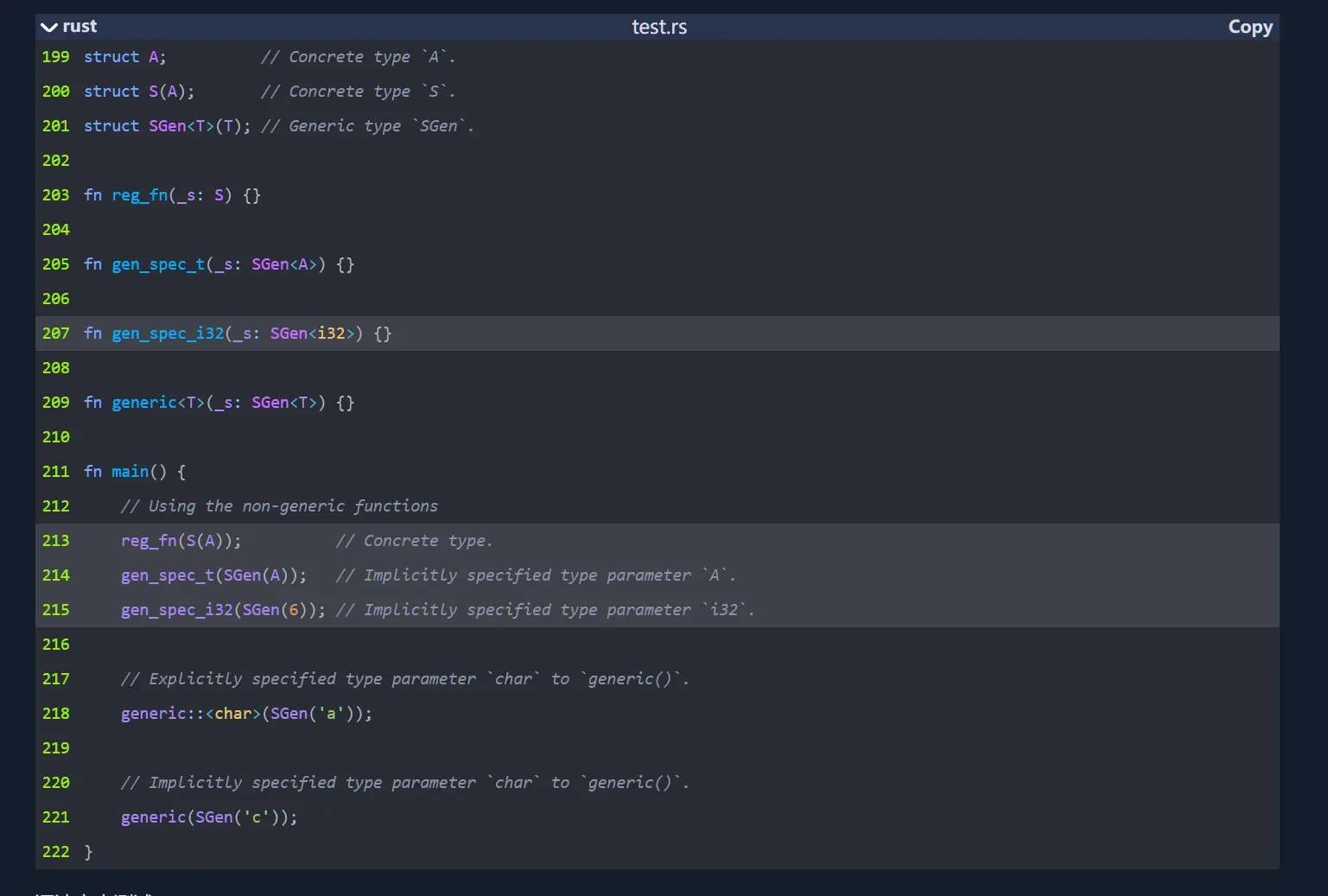
代码块/Codeblock:

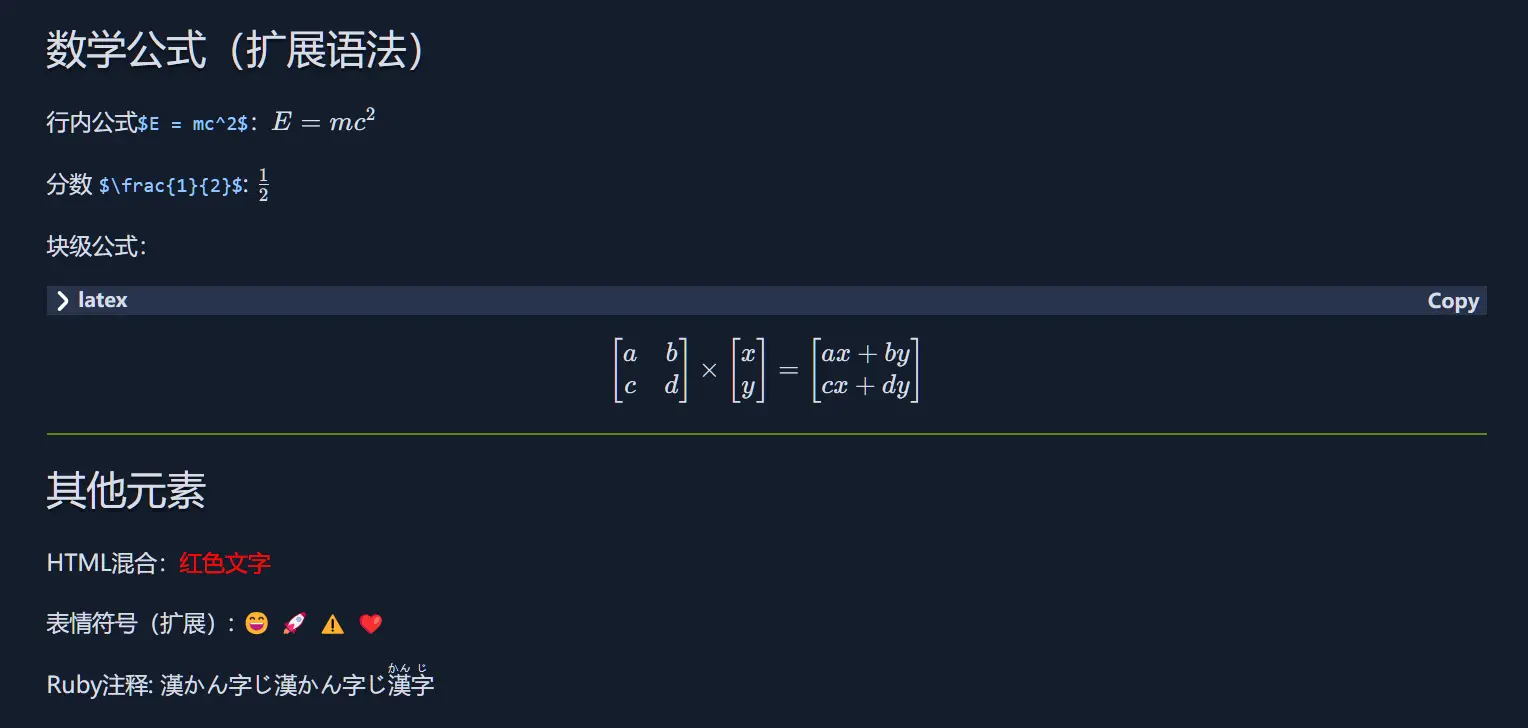
数学公式、注音、emoji/Math、Ruby、Emoji:

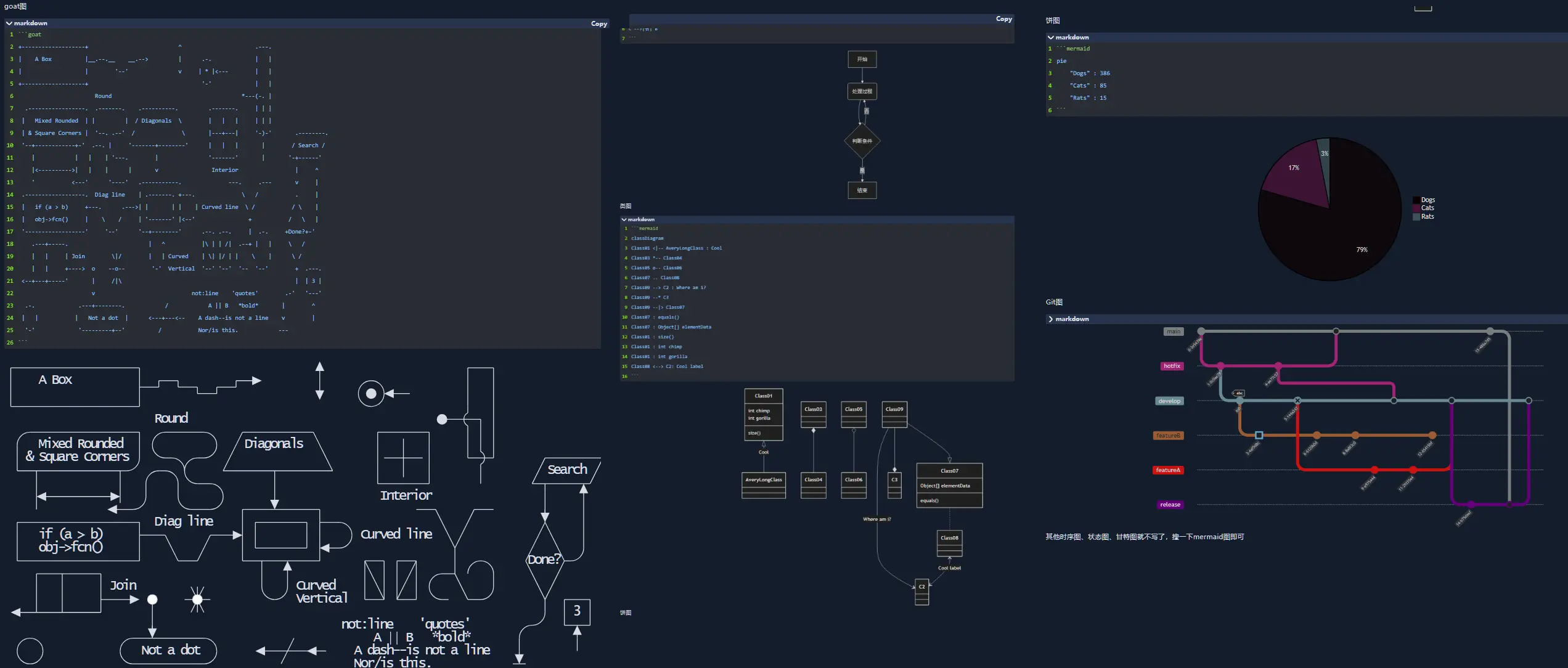
图像/Graph:
goat、UML、Pie、git等等

Installation
正常安装就行。最好站点配置文件为准
由于我许多内容都是从本地引用,所以需要额外加入字体等元素,你改成cdn引用就不用引入字体
注意,如果要显示Katex数学公式字体正确渲染,需要把字体文件放在站点目录下的\static\lib\katex\fonts中
因为Katex的文件默认去所在目录引用fonts,但实际上assets里的fonts不会同步输出到public,但是static里的文件可以同步输出到public,所以你需要将fonts以相同的路径放到static里.
比如assets/a/b/c/katex.min.js,你就要把fonts文件夹位置调整为 static/a/b/c/fonts
物理化学公式需要Katex额外引入一些东西,这里不写了
创建带空格或特殊字符文章,用hugo new "posts/测试 3345.md"
我为了让链接更短,使用sulg作为链接。slug生成规则是“标题|时间戳”的md5值取前6位。你嫌重复概率高可以改成8位。可以使用这个脚本为所有文章生成slug:https://github.com/TajangSec/genslug
结语
代码真的很烂,也没什么好分享的。这个主题我能一直用下去,毕竟是自己一点一点写出来的,虽然烂但是喜欢。